#etr2103

สารบัญเนื้อหา
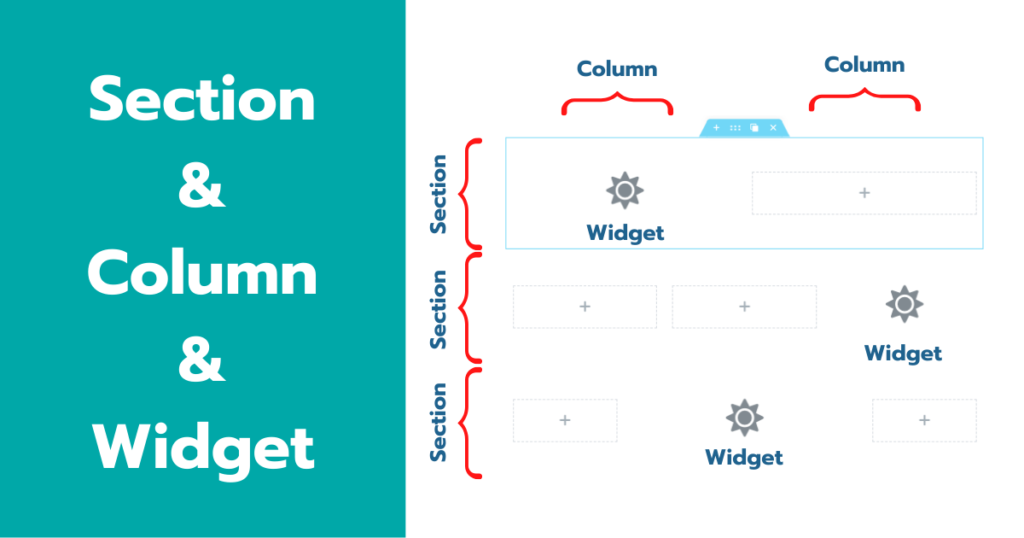
3 โครงสร้างหลักที่มือใหม่หัดใช้ Elementor ควรทราบ
Section
Section เป็นโครงสร้างที่ใหญ่ที่สุด และเป็นโครงสร้างแรกที่ต้องสร้างเสมอ ใช้สำหรับวางโครงสร้างให้กับหน้าเว็บ
- การเพิ่ม Column จำเป็นต้องมี Section ก่อนทุกครั้ง ถึงจะสร้าง Column ได้
- Section จะมีขนาดรวมกว้างเต็มหน้าเว็บ หรือเต็มในส่วนที่เรากำหนดไว้
- Section มีหน้าที่ในการแบ่งหน้าเว็บออกเป็น ส่วนๆ
- หน้าที่หลักของ Section คือการวาง Layout ให้กับหน้าเว็บ
- Section จะไม่มีการแสดงผลในหน้าเว็บ
การเพิ่ม Section
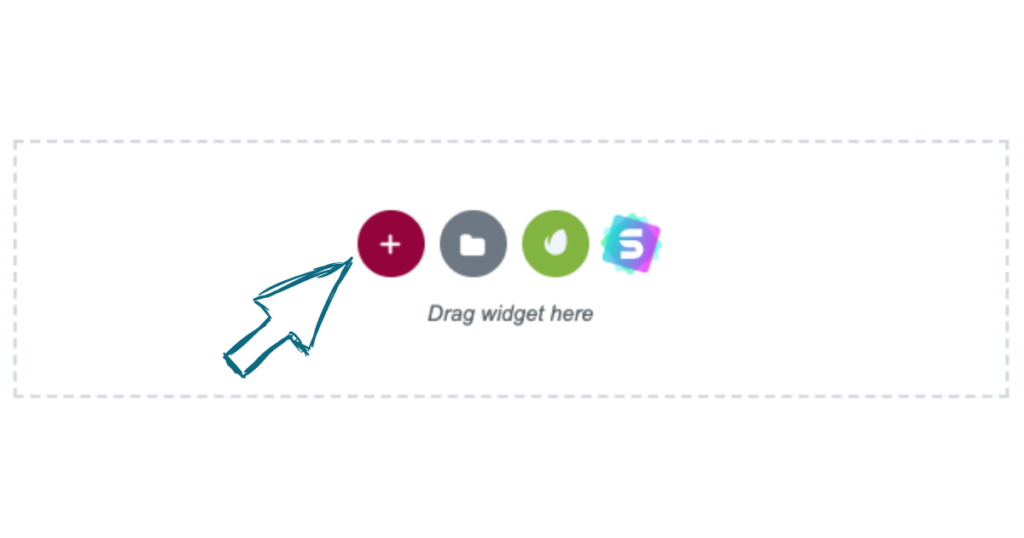
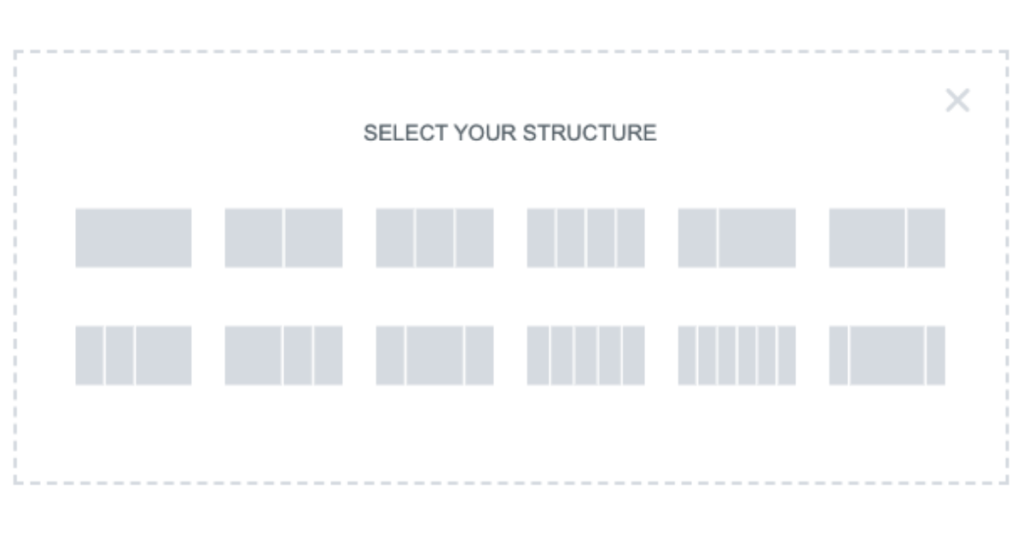
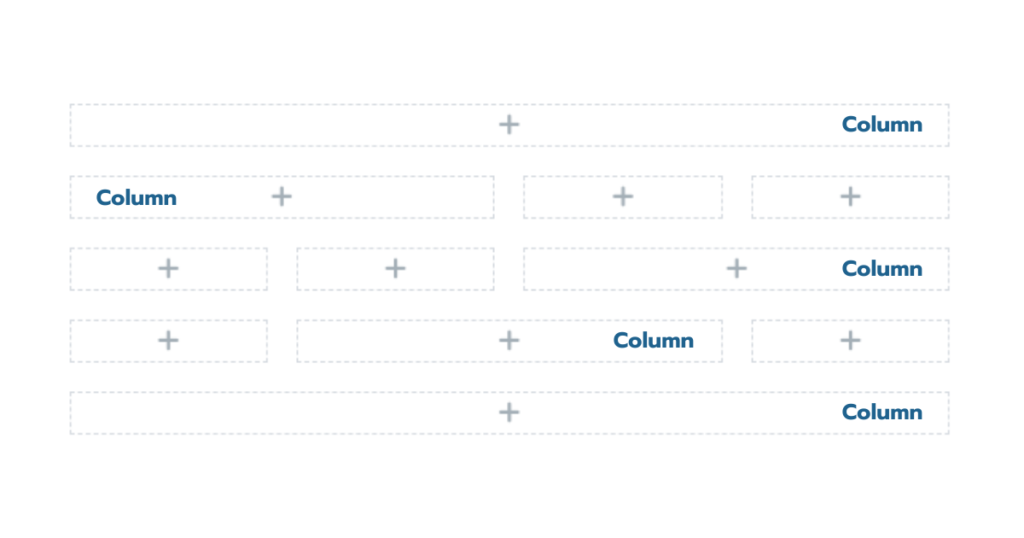
การเพิ่ม Section สามารถทำได้ง่ายๆ โดยการเลือกที่ไอคอนเครื่องหมายบวก จากนั้นจะแสดง Section มาให้เราเลือกว่าต้องการกี่ Section
โดยทาง Elementor จะมีตัวเลือกในการสร้าง Section มาให้ทั้งหมด 12 ชุด


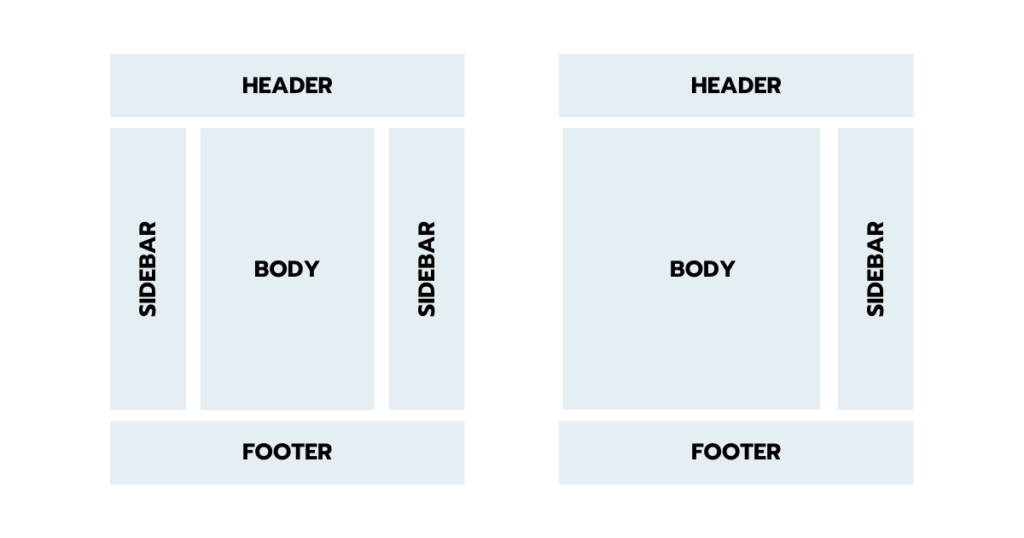
ตัวอย่างการจัดวางโครงสร้างหน้าเว็บด้วย Section

Column
Column เป็นโครงสร้างส่วนรองจาก Section มีหน้าที่ในการสร้างคอลัมป์ใน Section อีกทีหนึ่ง หรือ จะเรียกว่าเป็นตัวจัด Layout ภายใน Section ก็ได้
Column ยังเป็นส่วนที่ใช้ในการติดตั้ง Widget อีกด้วย และจะไม่แสดงผลในหน้าเว็บเหมือน Section
การเพิ่ม Column
โดยปกติแล้ว การเพิ่ม Section ทาง Elementor จะทำการเพิ่ม Column ให้โดยอัตโนมัติ

Widget
Widget คืออะไร
Widget เป็น เครื่องมือสำเร็จรูป ที่ใช้สำหรับการสร้างส่วนต่างๆ ให้กับหน้าเว็บเรา
Widget เป็นส่วนเดียว ใน 3 ส่วนที่กล่าวมาข้างต้น ที่จะแสดงผลบนหน้าเว็บของเรา
Widget จะมีให้เลือกใช้หลายรูปแบบ แล้วแต่การนำไปใช้ เช่น widget heading, image, video และ button เป็นต้น
นอกจากนี้ยังมีนักพัฒนาอีกหลายท่าน ที่พัฒนา widget ออกมาเพิ่มเติม เพื่อให้เราได้เลือกใช้
ตัวอย่าง Widget
Heading Widget

หัวข้อนี้สร้างจาก Widget Heading
Image Widget


Videos Widget

Button Widget
Icon Widget

สรุป
- Section มีหน้าที่ในการจัดวาง Layout ให้กับหน้าเว็บของเรา
- Column มีหน้าที่ในการจัดวาง Layout ใน Section อีกที่หนึ่ง
- Widget เป็นเครื่องมือที่ใช้ในการแสดงผลหน้าเว็บให้สวยงาม
สุดท้ายนี้ ทาง ETR ก็หวังว่าบทความนี้จะมีประโยชน์กับเพื่อนๆ ไม่มากก็น้อย ^^